สร้าง Barcode แบบง่ายๆโดยใช้ Photoshop
ขั้นตอนที่1
เริ่มจากสร้างไฟล์ใหม่ขนาดใดก็ได้ตามที่เราต้อการโดยมาที่คำสั่ง File --> New
เริ่มจากสร้างไฟล์ใหม่ขนาดใดก็ได้ตามที่เราต้อการโดยมาที่คำสั่ง File --> New
ขั้นตอนที่2
สร้าง Layer ใหม่โดยคลิ๊กไอค่อนรูปกระดาษตรง Layer จากนั้นใช้อุปกรณ์ Marquee tool ที่มีลักษณะเส้นเดี่ยว
สร้าง Layer ใหม่โดยคลิ๊กไอค่อนรูปกระดาษตรง Layer จากนั้นใช้อุปกรณ์ Marquee tool ที่มีลักษณะเส้นเดี่ยว
ขั้นตอนที่3
จากนั้นให้ทำการเลือกสี Foreground color เป็นที่เราต้องการ จากตัวอย่างจะใช้สีดำ
จากนั้นมาที่คำสั่ง Edit --> Fill ,Use = Foreground Color
จากนั้นให้ทำการเลือกสี Foreground color เป็นที่เราต้องการ จากตัวอย่างจะใช้สีดำ
จากนั้นมาที่คำสั่ง Edit --> Fill ,Use = Foreground Color
ขั้นตอนที่4
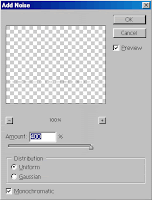
ยังไม่ต้องทำการยกเลิกเส้น Selection นะขอรับ แล้วให้มาที่คำสั่ง Fileter --> Noise --> Add Noise แล้วปรับค่าต่างๆ ดังภาพ. แล้วก็ OK
ยังไม่ต้องทำการยกเลิกเส้น Selection นะขอรับ แล้วให้มาที่คำสั่ง Fileter --> Noise --> Add Noise แล้วปรับค่าต่างๆ ดังภาพ. แล้วก็ OK
ขั้นตอนที่5
ให้ทำการยกเลิกเส้น Selection โดยมาที่คำสั่ง Select --> Deselect จากนั้นให้ทำการยืดขึ้นโดยใช้คำสั่ง Edit --> Free transform ( Ctrl + T ) แล้วให้ยืดดังตัวอย่าง Barcode ก็จะปรากฎดังภาพ.
ให้ทำการยกเลิกเส้น Selection โดยมาที่คำสั่ง Select --> Deselect จากนั้นให้ทำการยืดขึ้นโดยใช้คำสั่ง Edit --> Free transform ( Ctrl + T ) แล้วให้ยืดดังตัวอย่าง Barcode ก็จะปรากฎดังภาพ.
ขั้นตอนที่6
จากนั้นให้ Marquee tool สร้างเส้นสี่เหลี่ยมผืนผ้าจากนั้นให้ Fill สีขาวลงไป (Edit
--> fill ,use = White) แล้วทำการพิมพ์ Text ตัวเลขลงไปโดยใช้อุปกณณ์ Type tool
ก็เป็นอันเสร็จกระบวนการ.
จากนั้นให้ Marquee tool สร้างเส้นสี่เหลี่ยมผืนผ้าจากนั้นให้ Fill สีขาวลงไป (Edit
--> fill ,use = White) แล้วทำการพิมพ์ Text ตัวเลขลงไปโดยใช้อุปกณณ์ Type tool
ก็เป็นอันเสร็จกระบวนการ.
สร้าง Stamp แบบง่ายๆโดยใช้ Illustrator
1. สร้าง file ใหม่ขึ้นมา แล้วทำการเลือกที่ Rectangle Tool เพื่อสร้างรูปสี่เหลี่ยมตามรูปค่ะ
3. สร้างวงกลมเล็กๆที่ขอบของรูปสี่เหลี่ยมค่ะ ในขณะที่สร้างนั้นให้กด Shift ค่ะ แล้วจะรูปวงกลมที่สวยงาม จากนั้นให้กด alt และ shift บนแป้นพิมพ์ แล้วทำการย้ายรูปไปทางด้านขวา ซึ่ง alt นั้นจะเป็นการคัดลอก และ shift นั้นจะทำให้รูปวงกลมอยู่ในระดับเดียวกันที่ตรงกันค่ะ
6. ให้กำหนด Spacing เป็น Specified Steps แล้วกำหนดเป็น 6 นั่นคือการกำหนดจำนวนรูปวงกลมระหว่างรูปวงกลมทั้งสองวงที่อยู่มุมของสี่เหลี่ยมค่ะ
12. จากนั้นให้เลือกรูปวงกลมที่อยู่มุมทางซ้ายที่อยู่ด้านบนและล่าง แล้วทำตามขั้นตอนที่ 5-7 อีกครั้ง โดยให้ทำทั้งด้านซ้ายและขวา ก็จะได้รูปตามด้านล่างค่ะ จากนั้นให้เลือกที่ หน้าต่างของ Pathfinder แล้วทำการเลือก Subtract from Shape area ตามรูปด้านล่างค่ะ
16. ทำรูปที่ต้องการให้อยู่บนแสตมป์มาวางค่ะ ก็จะได้ตามรูปด้านล่างค่ะ
การทำ link ไร้เส้นใต้
คุณเคยประสบปัญหา เรื่องเส้นใต้ที่ลิ้งค์อยู่ใช่มั้ยครับ วันนี้เราจะมาแก้ปัญหานี้ด้วยกันดีกว่าครับ
แค่คุณเอาโค้ด นี้ไปติดไว้และเรียกใช้ปัญหานี้ก็จะหายไปแล้วครับ
text-decoration: none;
สำหรับวิธีการเรียกใช้ ให้เราไปเปิดหน้า Code นะครับ
<a href="http://www.webthaidd.com">http://www.webthaidd.com</a>
โค้ดลิ้งค์ทั่วๆ ไปจะเป็นแบบนี้ใช่มั้ยล่ะครับ วิธีการเรียกใช้คำสั่ง text-decoration: none; ก็ง่ายๆครับ
แค่คุณใส่ style="คำสั่งที่ต้องการ"
ตัวอย่างคำสั่งจริง
<a href="http://www.webthaidd.com" style="text-decoration: none;">http://www.webthaidd.com </a>
ตัวอย่างผลลัพธ์
http://www.webthaidd.com